Komunikace v domě (I)
Jsem zastáncem nástěnek, to jste si jistě všimli díky mému článku v některém z minulých čísel bulletinu Jak to dělají jinde. Přesto bych se rád tentokrát věnoval komunikačnímu kanálu, který je na stálém vzestupu a který do budoucna jistě nadále bude posilovat. Tušíte správně, je to internet. Jak může internet napomoci komunikacím v rámci jednoho domu? Jednoduše, zřídíme si vlastní, domovní stránku.
Kdo ji bude spravovat, kdo a jak bude umisťovat potřebné informace? Odpověď na tyto otázky je jednoduchá, někdo kdo to umí a má zájem o život v domě. Předpokládám, že tento způsob komunikace je velmi vhodný pro mladší generaci a sám vím, že již děti ve školách se učí s internetem pracovat a napsat jednoduchou webovskou prezentaci. Dalším důvodem může být tedy i to, že je tímto způsobem můžeme pro společné aktivity ve prospěch všech nadchnout a tím získat.
Pusťme se tedy do díla. V první řadě se musíme rozhodnou, jak se naše stránka bude jmenovat a jakou budeme mít adresu. Sám jsem pro tvorbu našich domovních stránek použil fyzickou adresu. Jméno může tedy být: ulicecislomesto (budeme se pohybovat v digitálním světě a tak vynechávám mezery a diakritiku - háčky a čárky).
Webová adresa je pak http://www.ulicecislomesto.cz.
Nyní musíme naši plánovanou adresu zaregistrovat. Vždy se musíme obrátit na registrátora domén (Naše adresa, tak jak je uvedeno je tak zvanou doménou). Do vyhledávače zadáme klíčová slova registrátor domén a některého vybereme. Každý registrátor má na svých stránkách umístěný formulář pro ověření možnosti regulérnosti a platnosti vybraného jména respektive domény. Postupujeme dle jednotlivých nápověd až po finální objednávku. Pokud systém zjistí, že námi vymyšlené jméno nelze zaregistrovat, protože jej používá někdo jiný, zvolíme úpravu jména a vše opakujeme. Nyní je jistě důležité upozornit, že správa domény stojí ročně cca 490,- Kč včetně DPH. Máme doménu a nyní by bylo dobré vytvořit vlastní prezentaci, tedy to co se bude na internetu zobrazovat.
Kód html, jeho struktura a základní příkazy.
Naším cílem není vytvořit imageovou stránku, která má oslnit toho kdo ji navštíví, ale základní zdroj informací pro všechny v našem domě. Tato skutečnost vede k tomu, že naše stránky budou jednoduché, ale přehledné i z pohledu jejich grafického zpracování, ale díky tomu si vystačíme s úplnými základy a jsem přesvědčen, že tvorbu zvládne snad úplně každý. Z vlastní zkušenosti vím, že téměř vždy následuje postupné vylepšování, zdokonalování a složitější grafika, ale tím se budu zabývat snad někdy příště.
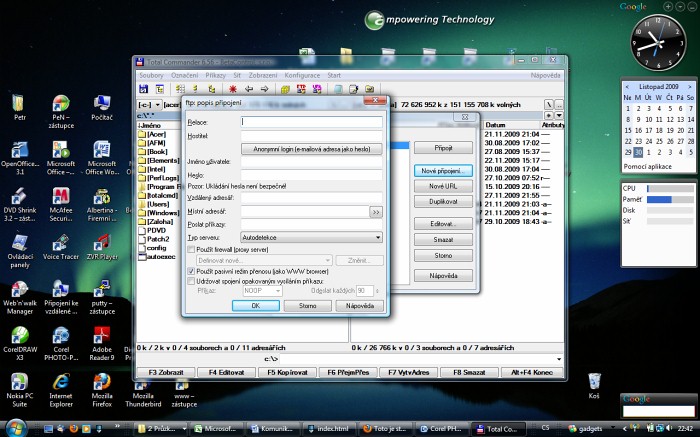
Pro tvorbu potřebujeme pochopitelně počítač s textovým editorem, webovým prohlížečem, připojením k internetu a nějakého ftp klienta (já používám Total Commander). Pro psaní a úpravy html kódu je v současné době možné na internetu různé editory, které práci oproti tvorbě v textovém editoru zpřehlední a nabízí velký komfort různých pomůcek, jako jsou hexadecimální vyjádření vhodných barev, rychlé náhledy a podobně. Já používám PSpad. Oba programy lze získat bezplatně a legálně na internetu.
Třeba na ploše si nejprve vytvoříme složku a pojmenujeme ji třeba www. V ní vytvoříme další složku a pojmenujeme ji obrázky. Ve složce vytvoříme textový soubor. Otevřeme si jej a pustíme se do práce.
Jednotlivé příkazy html jsou uzavřeny do lomených závorek <prikaz>.
Příkazy jsou párové, nebo nepárové.
Pokud máme párový příkaz, tak jej vždy ukončen vnitřním lomítkem.
Pro jednoduchost se dnes budeme držet tabulkového uspořádání našich stránek a budeme se věnovat těm nejjednodušším řešením.
Na začátek příkazy (v html se jmenují tagy), které dnes budeme potřebovat:
<html>
</html> - deklarace html stránky, párový tag
<body>
</body> - deklarace těla stránky, párový tag
<title>
</title> - pojmenování našich stránek pro vyhledávače, párový znak
<table>
</table> - definice tabulky, párový znak
<tr>
</tr> - definice sloupce, párový znak
<td>
</td> - definice řádku, respektive buňky v řádku, párový tag
<a href="adresa">
</a> - link na adresu, párový tag
<img src="adresa obrázku> - vložení obrázku, nepárový tag
<br> - ukončení řádku
<font size="+/-velikost v bodech" color="barva hexadecimálním kódu">
</font> - definice velikosti a barvy písma, párový tag
Nyní vidíme, jak vypadají ty nejzákladnější tagy, a pustíme se do vlastní tvorby stránky.
/* poznámka */ - poznámka, není vidět v prohlížeči, zobrazuje se pouze ve zdrojovém kódu
Krok 1: Definice první stránky
- Definujeme html prostor, pojmenování stránek a tělo stránek:
- Mezi tagy <body> budeme vkládat to, co chceme, aby bylo vidět v prohlížeči
- Vstupní stránka se jmenuje index.html. Uložíme tedy náš textový soubor jako index.html
- Otevřeme náš soubor index.html a pokud jsme postupovali správně, otevře se nám v našem prohlížeči bílá stránka. Klepneme do plochy pravým tlačítkem myši, vybereme položku "Zdrojový kód" a potvrdíme levým tlačítkem myši. Otevře se nám přesně to, co jsme napsali do textového souboru. S tímto budeme pokračovat v práci

Zdrojový kód
<html>
<title>
Toto je stránka domu ulice, číslo, město
</title>
<body>
</body>
</html>
Krok 2: První text
- Mezi tagy body napíšeme libovolný text
- Zdrojový kód uložíme
- Dáme obnovit stránku v prohlížeči a zobrazí se nám text napsaný ve zdrojovém kódu
- S tímto pochopitelně nevystačíme. Tam kde chceme ukončit řádek, vložíme tag <br>, tam kde chceme vložit prázdný řádek, opět vložíme <br> (pokud za ukončením řádku chceme vložit řádek volný, nesmíme zapomenout vložit uvedený tag dvakrát - <br><br>).
- Pokud chceme změnit tloušťku, velikost, nebo barvu použijeme párový tag <font>
Zdrojový kód
<html>
<title>
Toto je stránka domu ulice, číslo, město
</title>
<body>
Neformátovaný prostý text ukončený zde<br>
<font color="red">Červený text</font><br>
<font size="+3">Text zvětšený o 3 body</font><br>
<b>Tučný text</b><br>
<font color="red" size="+3"><b>Text červený, zvětšený o 3 body a ještě tučný</b></font><br>
</body>
</html>

Krok 3: První tabulka
Umístění jednotlivých obrázků, prolinků a textů by pomocí řádkování a vkládání pevných mezer bylo velmi náročné. Pomůžeme si tedy pro jejich pozicování tabulkou. Tabulka nám rozdělí celou stránku a do jednotlivých buněk budeme vkládat to, co v tomto konkrétním místě chceme zobrazit. Vše si ukážeme na tabulce o dvou sloupcích a dvou řádcích.
- Definujeme tabulku <table> a přidáme parametr pro zobrazení mřížky a její tloušťky 1 bod <table border=1>
- Definujeme první řádek <tr>
- Definujeme počátek prvního sloupce <td> vložíme text a zapíšeme konec prvního sloupce </td>
- Definujeme počátek a šířku druhého sloupce <td width="200"> vložíme text a zapíšeme konec druhého sloupce </td>
- Ukončíme první řádek </tr>
- Body 2 až 5 pro naši tabulku pro náš příklad zopakujeme
- Ukončíme tabulku </table>
<html>
<title>
Toto je stránka domu ulice, číslo, město
</title>
<body>
Neformátovaný prostý text ukončený zde<br>
<font color="red">Červený text</font><br>
<font size="+3">Text zvětšený o 3 body</font><br>
<b>Tučný text</b><br>
<font color="red" size="+3"><b>Text červený, zvětšený o 3 body a ještě tučný</b></font><br>
<table border="1">
<tr>
<td>
Neformátovaný prostý text ukončený zde<br>
</td>
<td>
<font size=+3>Text zvětšený o 3 body</font><br>
</td>
</tr>
<tr>
<td>
<b>Tučný text</b><br>
</td>
<td>
<font color="red" size="+3"><b>Text červený, zvětšený o 3 body a ještě tučný</b></font><br>
</td>
</tr>
</table>
</body>
</html>

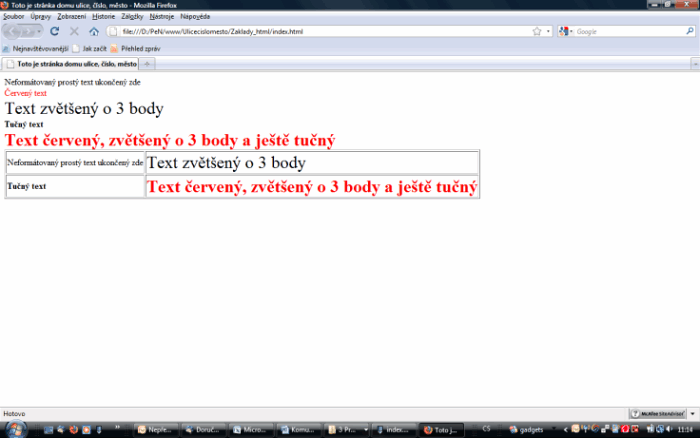
Jak je vidět, tak jednotlivé buňky tabulky přizpůsobují svoji velikost množství a velikosti textu. Tato vlastnost není dobrá. Každý máme různě veliký monitor, nastavené různé rozlišení a tak by zobrazení mohlo být pokaždé jiné a mnohdy nepřehledné. Tuto vlastnost odstraníme definováním rozměrů celé tabulky a jejích jednotlivých prvků - výška šířka buňky (jednotlivých sloupců a řádků). Použijeme parametry height a width. Rozměr můžeme definovat absolutně - uvedeme rozměr v počtu bodů, nebo relativně v % z celkové šířky tabulky.
Nyní si ukážeme, jak naši tabulku upravíme tak aby její zobrazení bylo všude velmi podobné.
- Definujeme velikost celé tabulky 800 bodů <table width="800">
- Vycentrujeme ji na střed stránky <table width="800" align="center">
- Dáme ji výšku na celou stránku <table width="800" height="100%" align="center">
- První sloupec uděláme široký 300 bodů <td width="300">
- První sloupec vysoký 75 bodů <td width="300" height="75">
- Text buňky v prvním sloupci a prvním řádku zarovnáme do leva <td align="left">
- Text druhé buňky prvního řádku zarovnáme doprava <td align="right">
- Text buňky v druhém řádku a druhém sloupci zarovnáme na střed <td align="center">
<html>
<title>
Toto je stránka domu ulice, číslo, město
</title>
<body>
Neformátovaný prostý text ukončený zde<br>
<font color="red">Červený text</font><br>
<font size="+3">Text zvětšený o 3 body</font><br>
<b>Tučný text</b><br>
<font color="red" size="+3"><b>Text červený, zvětšený o 3 body a ještě tučný</b></font><br>
<table border="1">
<tr>
<td align="left">
Neformátovaný prostý text ukončený zde<br>
</td>
<td align="right" >
<font size=+3>Text zvětšený o 3 body</font><br>
</td>
</tr>
<tr>
<td>
<b>Tučný text</b><br>
</td>
<td align="center">
<font color="red" size="+3"><b>Text červený, zvětšený o 3 body a ještě tučný</b></font><br>
</td>
</tr>
</table>
</body>
</html>
Vidíme, že již začíná stránka vypadat, tak jak si přejeme my a nikoliv tak, jak to vyjde. Zde se Vám musím přiznat, že většina i těch nesložitějších a nejnáročnějších www prezentací je vytvořena a realizována na principu tabulek.
Umíme vložit text, vytvořit tabulku. Asi to bude chtít ještě nějaký ten obrázek a naučit naši stránku odkazovat někam jinam abychom mohli taky do světa. Pojďme na to.
Krok 4: vložení obrázku
Pro vložení obrázku se používá tag <img src="adresa">
Musíme tedy prvně vědět kde obrázek je. Já to dělám tak, že buď použiji některý obrázek na internetu, o kterém vím, že je volně šiřitelný. Kliknu na něj pravým tlačítkem myši, z otevřené nabídky vyberu kopírovat adresu obrázku a tu pak vložím jako adresu do tagu. Nevýhodou této metody je to, že pokud někdo tento obrázek z daného místa vymaže, nebo ho přemístí jinam, jsem bez obrázku. Je tedy vhodnější používat své obrázky. Vhodné přípony jsou jpg, png a giv. Velikost obrázku by neměla moc přesahovat 300 Kbyte a rozlišení by mělo být 72 dpi. Tyto parametry je možné nastavit na digitálním fotoaparátu, nebo upravit obrázek v softwaru, který je s naším fotoaparátem dodáván. Tento obrázek uložíme do naší složky obrazky. Jméno obrázku nesmí obsahovat diakritiku, mezery a striktně je nutné dodržovat velikost písmen včetně přípony. Například obrázek se jménem obrazek.jpg se nezobrazí, pokud bude v html zapsán jako Obrazek.jpg. Každý rozdíl způsobí NEZOBRAZITELNOST!
Vložíme první obrázek
- Použijeme obrázek na internetu na www.pronasdum.cz.
- Po načtení stránky vybereme obrázek domu a pravým tlačítkem na něj klikneme
- Z nabídky vybereme kopírovat adresu
- Tuto vložíme do tagu <img src="">. Tento obrázek vložíme místo textu v první buňce prvního sloupce
- Druhý obrázek vložíme náš uložený ve složce obrazky
- Do tagu pro vložení obrázku napíšeme adresu: obrazky/obrazek.jpg. Tento obrázek vložíme místo textu v druhé buňce, druhého řádku.
- Je asi jasné, že text zrušíme tak, že jej z kódu vymažeme. Zdůrazňuji, vymažeme pouze text!
<html>
<title>
Toto je stránka domu ulice, číslo, město
</title>
<body>
Neformátovaný prostý text ukončený zde<br>
<font color="red">Červený text</font><br>
<font size="+3">Text zvětšený o 3 body</font><br>
<b>Tučný text</b><br>
<font color="red" size="+3"><b>Text červený, zvětšený o 3 body a ještě tučný</b></font><br>
<table border="1">
<tr>
<td align="left">
<img src=http://www.pronasdum.cz/images/2009_02_09_Panelaky_11.JPG>
</td>
<td align="right" >
<font size=+3>Text zvětšený o 3 body</font><br>
</td>
</tr>
<tr>
<td>
<b>Tučný text</b><br>
</td>
<td align="center">
<img src=obrazky/obrazek.JPG">
</td>
</tr>
</table>
</body>
</html>
Krok 5: Směrování, odkazy a linky
Přechod z naší stránky na jinou nebo někam jinam na internet se provádí směrováním. Jedná se párový tag a my si nyní ukážeme jak na něj.
Prvně si musíme vytvořit podstránku, abychom měli kam směrovat. Nazveme si ji třeba pozvanka.html a její vytvoření bude velmi snadné. Klikneme na náš index pravým tlačítkem myši, vybereme z nabídky kopírovat a následně vložit. Získáme kopii indexu a tu jen přejmenujeme na naše potřebné jméno (třeba pozvanka.html). Pak již stačí pouze upravovat to, co jsme již vytvořili. Je pochopitelné, že novou stránku můžeme vytvořit stejným postupem tak jsme budovali index.html.
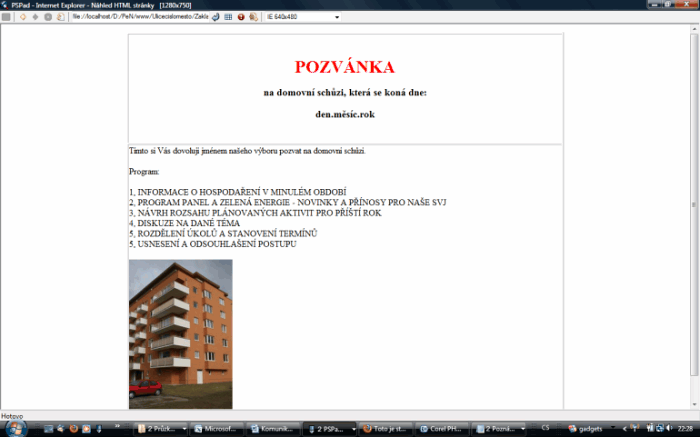
Pro náš příklad jsem upravil stránku pozvanka.html tak, že se skládá z tabulky o jednom sloupci a dvou řádcích. První buňka nese informaci POZVÁNKA, text je červený bold, zarovnaný na střed. Druhá buňka nese informaci o termínu a místu konání. Poslední řádek směruje zpět na náš index neboli titulku.
Zdrojový kód pozvanka.html
<html>
<title>
Toto je stránka domu ulice, číslo, město - Pozvánka
</title>
<body>
<table border="1" align="center" width="800" height="600">
<tr>
<td height="200" align="center">
<font size="+3" color="red"><b>POZVÁNKA</font><br><br>
<font size="+1">na domovní schůzi, která se koná dne:<br><br>
den.měsíc.rok</b></font>
</td>
</tr>
<tr>
<td>
Tímto si Vás dovoluji jménem našeho výboru pozvat na domovní schůzi.<br><br>
Program:<br><br>
1, INFORMACE O HOSPODAŘENÍ V MINULÉM OBDOBÍ<BR>
2, PROGRAM PANEL A ZELENÁ ENERGIE - NOVINKY A PŘÍNOSY PRO NAŠE SVJ<BR>
3, NÁVRH ROZSAHU PLÁNOVANÝCH AKTIVIT PRO PŘÍŠTÍ ROK<BR>
4, DISKUZE NA DANÉ TÉMA<br>
5, ROZDĚLENÍ ÚKOLŮ A STANOVENÍ TERMÍNŮ<br>
6, USNESENÍ A ODSOUHLAŠENÍ POSTUPU<br><br>
<img src="obrazky/2009_02_09_Panelaky_11.JPG"><br>
<a href="index.html">Zpět na titulku</a>
</td>
</tr>
</table>
</body>
</html>

Prolinkování, směrování prostě přechod jinam:
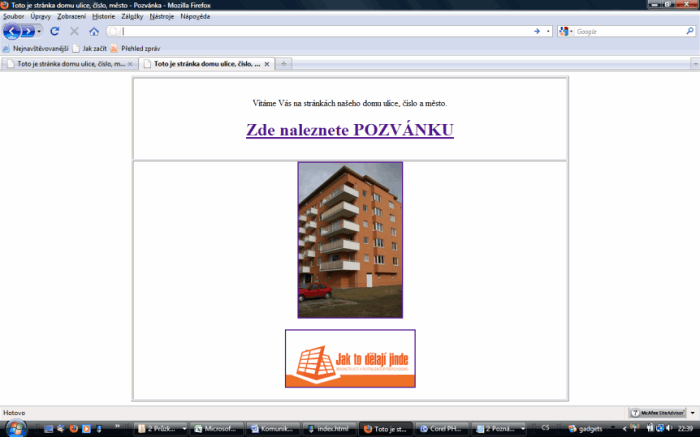
Titulní stránku jsem upravil do podoby jedné tabulky, která má rozměr 800 x 600 bodů, která má jeden sloupec a dva řádky. Tato stránka má stejné rozmístění jako stránky pozvánka.
- Text v druhé buňce prvního řádku bude odkazovat na naši pozvánku <img src="pozvanka.html>POZVÁNKA</a>
- Obrázek v druhé buňce druhého řádku budeme odkazovat na www.pronasdum.cz <a tref="http://www.pronasdum.cz"><img src="obrazky/ 2009_02_09_Panelaky_11.JPG</a>, kde naleznete zdrojové kódy našich příkladů. Informace o možnostech revitalizací bytových domů naleznete po logem JTDJ <a tref="http"//www.jaktodelaji.cz"><img src="obrazky/jtdj.gif"></a>
Zdrojový kód:
<html>
<title>
Toto je stránka domu ulice, číslo, město - Pozvánka
</title>
<body>
<table border="1" align="center" width="800" height="600">
<tr>
<td height="200" align="center">
<br>
Vítáme Vás na stránkách našeho domu ulice, číslo a město.<br><br>
<font size="+3" color="red"><b><a href="pozvanka.html">Zde naleznete POZVÁNKU</a></font><br><br>
</td>
</tr>
<tr>
<td align="center">
<a href="http://www.pronasdum.cz"><img src="obrazky/2009_02_09_Panelaky_11.JPG"></a><br><br>
<a href="http://www.jaktodelaji.cz"><img src="obrazky/jtdj.gif"></a><br><br>
</td>
</tr>
</table>
</body>
</html>

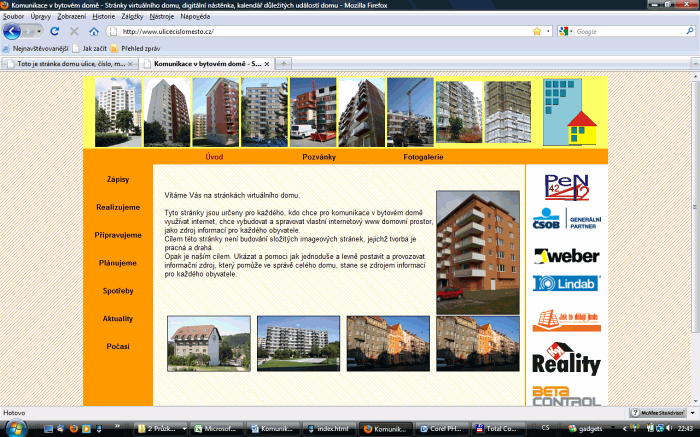
Pro vytvoření základní stránky našeho domu uvedené informace postačí. Sám však vím, že s výsledkem většina z nás není stále spokojená. Naše stránka může být daleko náročnější, hezčí a jistě přehlednější. Může tam být daleko více informací. O tom jak může taková stránka vypadat, se můžete podívat na www.ulicecislomesto.cz. Co to je za stránku a jak by vám mohla pomoci, se dozvíte na ní.
Krok 6: Umístění stránek na server
Provozovatel serveru na kterém budou umístěny naše stránky, by nám měl dodat takzvaný ftp přístup. Ten se skládá ze jména, hostitelského serveru a přístupového hesla. Tyto parametry vložíme do odpovídajících políček našeho ftp klienta a spustíme příkaz připojit. Otevře se nám dvojité okno. V jedné jeho části vidíme ftp prostor. V druhé části jsou soubory našeho počítače. Vybereme složku, ve které jsou uloženy soubory a obrázky naší www prezentace. Ty označíme a zkopírujeme příkazem kopírovat na ftp server.

Krok 7: Nastavení DNS záznamů
Nyní musíme ještě zabezpečit nasměrování naší domény na server kde jsou naše stránky. Toto provedeme úpravou DNS záznamů na serveru respektive u společnosti, která nám zabezpečila registraci naší domény druhé třídy. Ve většině případů tyto společnosti provedou požadované nasměrování a vytvoření e-mailových adres na základě našeho požadavku.

Jsem hotovi. Pokud jsme pracovali pečlivě, dodrželi uvedená pravidla, tak po spuštění našeho prohlížeče a zadání naší www adresy se nám zobrazí naše domovní schránka.
Příště si ukážeme jak naši stránku rozšířit, měnit barvy pozadí, tabulek a jednotlivých buněk, vytvořit nabídku v boční a horní liště.
Pokud byste potřebovali poradit, či pomoct, neváhejte a obraťte se na nás, rádi poradíme a pomůžeme. Přeji hodně úspěchů při tvorbě vaší domovní stránky.